※この記事は2019年4月13日に更新しました。
目次
Facebook Page Pluginをレスポンシブにする
ここでは「Facebook Page Plugin」の使い方や詳しい説明は省かせていただきますのでご了承ください。
Facebook Page Pluginのページはこちらです。

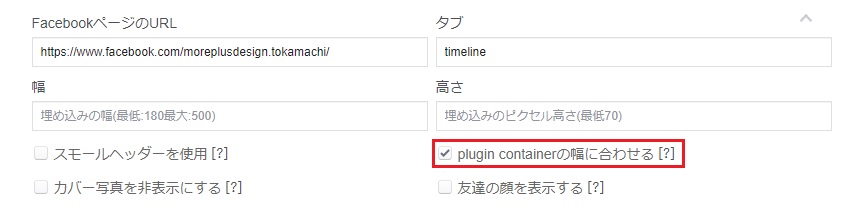
上の図にあるように「plugin containerの幅に合わせる」にチェックを入れると、ブラウザが読み込まれたときに自動で幅を調整してくれます。(最大で500pxまで)
つまり、PC・タブレット・スマホのそれぞれで読み込んだ場合、そのデバイスによって「500px以内の範囲で自動的に幅を決めてくれる」ということになります。
そういう意味ではレスポンシブといえるかもしれません。
この方法には問題点が・・・
たしかに先述した方法でFacebook Page Pluginをレスポンシブ対応することができます。
ですが、この方法の問題点として「一度読み込まれたらそのまま変わらない」ということが挙げられます。
つまり途中で幅を変更しても、その幅に応じて随時調整してくれるというわけではありません・・・。
閲覧中にブラウザの幅を変更したりスマホを回転させても、その都度自動的に幅を調整してくれないのです。
そのときは再読み込みして、その幅を改めて読み込み直さなければいけません。
このままではユーザビリティ的にも良くないので、幅を変更(リサイズ)させてもその幅に応じた調整を随時行わせる方法を書いていきます!
リサイズに対応させる
参考として私のFacebookページを例に挙げてリサイズに対応させていきます。
この方法では、画面幅が変わるたびに自動で再読み込みし、自動的に幅を調整してくれるようになります。
つまり・・・こちら側では何もしなくていいのです!なんて便利!
それでは手順を追って説明していきます。
手順1:コードを取得
まず初めにこちらからコードを取得します。
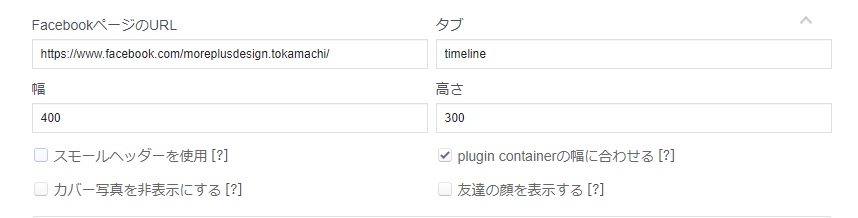
ページに移動しましたら下の図が出てくると思います。

コードを取得する前に、あらかじめ幅と高さに任意の数値を入れておきます。
こうしておくことで、コードを取得する際に「data-width=”〇〇〇”」と「data-height=”〇〇〇”」が表記されるので分かりやすくなります。(もちろんコード手入力で追記しても問題ありません)
※ 後述しますが、任意の数値でいいのは、後で「〇〇〇」の部分を書き換えるためです。
コード取得する際に「data-width=”〇〇〇”」と「data-height=”〇〇〇”」を表示させるために入力したと思ってもらって問題ありません。
手順2:コードを取得
ここは特に気にすることなく、いつも通りにコードを取得してください。
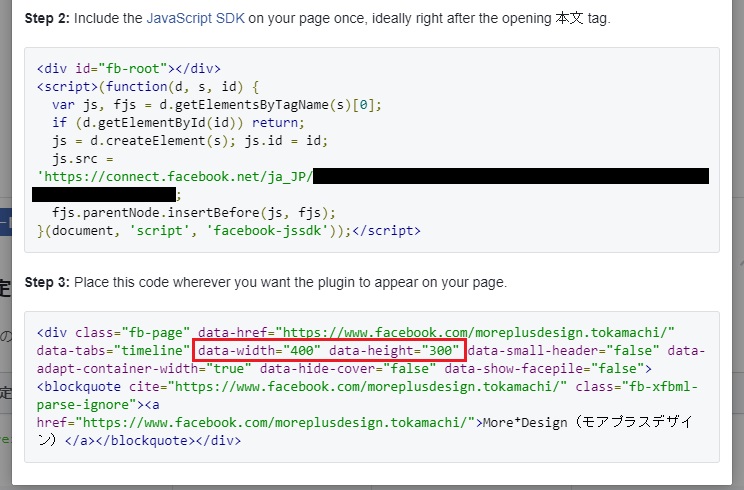
コードを取得したら下図のようになります。

コードを取得できたら、Step2のコードは通常通り追加します。
ですが、ここで問題になるのがStep3のコードになります。
Step3のコードに赤枠で囲ってあるのが、先ほど説明した「後で〇〇〇の部分を書き換える」の部分です!
ここからややこしくなってきますので、順番にやっていきましょう。
手順3:Step3のコードをシングルクォートで囲む
取得したStep3のコードを丸ごとシングルクォートで囲んでしまいます。
//取得したStep3のコード <div class="fb-page" data-href="https://www.facebook.com/moreplusdesign.tokamachi/" data-tabs="timeline" data-width="400" data-height="300" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/moreplusdesign.tokamachi/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/moreplusdesign.tokamachi/">More⁺Design(モアプラスデザイン)</a></blockquote></div> //取得したStep3のコードをシングルクォートで囲む '<div class="fb-page" data-href="https://www.facebook.com/moreplusdesign.tokamachi/" data-tabs="timeline" data-width="400" data-height="300" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/moreplusdesign.tokamachi/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/moreplusdesign.tokamachi/">More⁺Design(モアプラスデザイン)</a></blockquote></div>'
囲ったら次の手順へと進みます。
手順4:値を書き換える
「data-width」と「data-height」の値を書き換えます。
//シングルクォートで囲んだStep3のコード '<div class="fb-page" data-href="https://www.facebook.com/moreplusdesign.tokamachi/" data-tabs="timeline" data-width="400" data-height="300" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/moreplusdesign.tokamachi/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/moreplusdesign.tokamachi/">More⁺Design(モアプラスデザイン)</a></blockquote></div>' //「data-width="' + w + '"」、「data-height="' + h + '"」に書き換える '<div class="fb-page" data-href="https://www.facebook.com/moreplusdesign.tokamachi/" data-tabs="timeline" data-width="' + w + '" data-height="' + h + '" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/moreplusdesign.tokamachi/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/moreplusdesign.tokamachi/">More⁺Design(モアプラスデザイン)</a></blockquote></div>'
書き換えたらStep3のコードはこれで完成・・・なのですが、ここで注意点です。
通常であればこのままHTMLに直接埋め込むことになるのですが、今回は埋め込みません!
今回の場合はJavaScriptを用いてStep3のコードを出力して表示したいと思います。
それでは手順4に続きます。
手順5:必要なコードを記述したら完成
「書き換えたStep3のコード」をJavaScriptで出力するのですが、まずやることは出力先となる部分をHTMLに記述することです。
これをやらないと表示されないので注意です。
併せてCSSとJavaScriptを書いていきますのでご確認ください。
※ JavaScriptとありますがコード自体は「jQuery」です。CDNを利用するなどをしておき、jQueryを使える状態にしておいて下さい。(初歩的なミスで、私は最初これに気付かずいつまでも表示されませんでした…。)
HTML(サンプル)
<!-- このコードをFacebookページを表示させたい部分に記述。出力先がここになります。 --> <div class="facebook-wrapper"></div>
CSS(サンプル)
.facebook-wrapper {
max-width: 500px; /* Facebook Page Plugin の最大幅 */
margin: 0 auto;
}
.facebook-wrapper > .fb-page {
width: 100%;
}
.facebook-wrapper > .fb-page > span,
.facebook-wrapper iframe {
width: 100% !important;
}JavaScript
$(function() {
// ページプラグインの埋め込みコードを返す
function pagePluginCode(w) {
// 幅に応じて高さを変更する場合は、変数 h に高さの値を代入
if(w > 400) {
var h = 300;
} else {
var h = 200;
}
// 書き換えたStep3のコードを「return」に記述
return '<div class="fb-page" data-href="https://www.facebook.com/moreplusdesign.tokamachi/" data-tabs="timeline" data-width="' + w + '" data-height="' + h + '" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/moreplusdesign.tokamachi/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/moreplusdesign.tokamachi/">More⁺Design(モアプラスデザイン)</a></blockquote></div>';
}
// ページプラグインを追加する要素
var facebookWrap = $('.facebook-wrapper');
var fbBeforeWidth = ''; // 前回変更したときの幅
var fbWidth = facebookWrap.width(); // 今回変更する幅
var fbTimer = false;
$(window).on('load resize', function() {
if (fbTimer !== false) {
clearTimeout(fbTimer);
}
fbTimer = setTimeout(function() {
fbWidth = Math.floor(facebookWrap.width()); // 変更後の幅を取得し、小数点以下切り捨て
// 前回の幅から変更があった場合のみ処理
if(fbWidth != fbBeforeWidth) {
facebookWrap.html(pagePluginCode(fbWidth)); // ページプラグインのコード変更
window.FB.XFBML.parse(); // ページプラグインの再読み込み
fbBeforeWidth = fbWidth; // 今回変更分を保存
}
}, 200);
});
});黄色でマークしてある5~10行目のif文ですが、もし縦のサイズ決まっていて(既定の数値があって)必要ない場合、5~10行目を丸ごと削除しても問題ありません。
ただし注意点として、手順4で書き換えた「data-height」の部分を既定の数値にしておく必要があります。
値が「’ + h + ‘」になっているのは、このif文の変数hに代入した数値が入ることになります。
黄色でマークしてあるif文が必要ない場合は、そこだけが注意したい部分です!(経験者は語る…)
逆に、幅に応じて高さを決めたいのであれば、if文をいじって変数hに任意の数値を入れてもいいですし、switch文を使って細かく指定してもいいかもしれませんね。
まとめ
Facebookページは、コンテンツマーケティングを行う際には重要なツールとなります。
だからこそ、レスポンシブ対応だけではなくリサイズに対応することも大事なのではないかと思います。
私自身もウェブサイトを作っていて「Facebook Page Pluginはなんでリサイズに対応していないんだろう?」と疑問に思いながら、四苦八苦しておりました(汗)
今回ご紹介した方法は「画面幅が変わるたびに自動で再読み込みしてくれる」ので、とても便利かと思います!
よろしければ参考にしてみてください。
※今回ご紹介した方法で作ったデモページはこちらです。
デモ:Facebook PagePluginのリサイズのデモページ
【参考サイト】
Facebookのページプラグインをレスポンシブに対応する

“一発解決!FacebookのPagePluginをレスポンシブとリサイズに対応する!” への1件のフィードバック
これだと初回読み込み時に”だけ表示されますね。
他のサイトでもこの方法紹介されてましたが、Windowサイズが変更されてイベント発生しない限り”しか表示されないのでちょっと惜しい感じです