目次
そもそもスクロールのガタつきって?
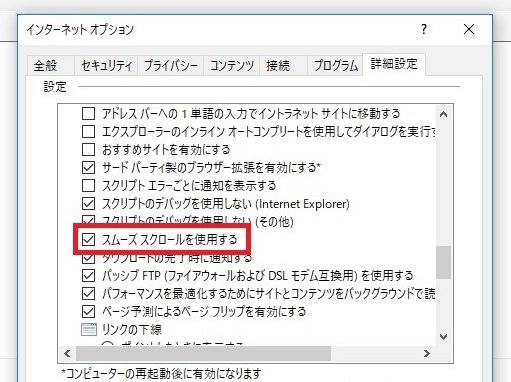
IEとEdgeには、スクロールした時に画面をなめらかに表示する「スムーズスクロール」という機能があります。
名前だけ聞くととても便利な機能に思えますが、実はとても厄介なものでもあります。
それが、chromeやFirefoxなどを使っている人に起きるスクロールした時に画面が激しくブレる(ガタガタする)というバグがあり、とても不快で見れたものではありません。
海外ではIEのシェア率は数パーセントなのでバグは無視できるかもしれません(むしろしてる笑)。
でも、日本はIEとEdgeの2つを合わせて15%もあることから決して無視できません。※2018年8月時点
私たち制作側はこのバグをなんとかしないといけないのです・・・。
※ブラウザのシェア率、OS、SNSなどの統計を調べたい場合はこちらを参考に!
StatCounter:http://gs.statcounter.com/
起きる原因
起きる原因は、IEとEdgeの「スムーズスクロール」が設定されていることが一つ。

そしてCSSで配置の方法や背景画像を固定させるために使用するプロパティ「position: fixed」、「background-attachment: fixed」を指定した時に起きるようです。
この2つのプロパティは使用頻度が高く、必要になってくることが多いかと思います。
主な対処方法
ググってみると対処の仕方はいくつかでてきます。
- ユーザー側でスムーズスクロールを無効にする(ように促す)。
- htmlに「overflow: hidden;」、bodyに「overflow: auto;」を指定する。
- JavaScriptでマウスホイールのスクロールを強制的に無効にし、JavaScript側で同じ量を動かす。
※参考URL:IE、Edgeでposition:fixedな要素がスクロール時にガタつく場合の対応策
1の問題点
IEとEdgeを使用しているユーザーに「このサイトはスムーズスクロールを無効にして閲覧ください。」という注意喚起をするのはとても非現実的です。
離脱率を上げるのはもちろん、ユーザー側に設定変更を促すのはよろしくないですよね・・・。
2の問題点
私自身この方法で試しましたが、参考サイトにもあるように、JavaScriptで制御しているスクロールイベント系が一切使えなくなりました。
「TOPに戻るボタン」が出なくなったり、可視範囲に入るとアニメーションするはずなのが動かなくなったり・・・。
結局この方法は問題が起きまくったのでダメでした。
ちなみに、html・bodyに「height: 100%;」を指定することを忘れずに!
高さを指定してあげないとスクロールすらできなくなります(笑)
3の問題点
参考サイトにあるコードを記述することで、強制的にスムーズスクロールを無効にすることができます。
ただ、無効にしたことで「なめらかに動かずコマ送りみたいな動き」になります。
カクカクでかなりの違和感を感じるので、IEとEdgeを普段使っている人には違和感を与えることになるかもしれないのが悩むところ。
※私が制作したクライアントのWebサイトでは何故かこの方法が機能しなかったです。ブラウザのバージョンなのかJavaScriptの問題なのかハッキリしませんが全くダメでした。
対処はこの方法で決まり!
私の場合、このバグが起きた時に一番いい方法はjQueryの「NiceScroll」を使うことでした。
実装もカンタンでお手軽なのでオススメです!
素早くスクロールすると、急に止まらずゆっくり止まる(スマホのスクロールみたい)動きになります。
これを導入したことで、スクロールのガタつきが一発で解決しました!
もともとNiceScrollは「スクロールバーのカスタマイズ」をするためのもので、オプションも多くオリジナルのスクロールバーを実装することが可能なスクリプトです。
■ デモページ:NiceScroll jQuery plugin
■ カスタマイズサンプル:Code Examples
■ GitHub:NiceScroll
実装方法
1.外部ファイルの読み込み
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="jquery.nicescroll.min.js”></script>
2.JavaScript
// 基本の記述
$(function() {
$("body").niceScroll();
});
// カーソル色の変更
$(function() {
$("#thisdiv").niceScroll({cursorcolor:"#00F"});
});
スクロールバーのカスタマイズオプション
一部ですがカスタマイズできるオプションを紹介します!
- カーソルの背景色
- アクティブ・非アクティブ時の不透明度
- カーソルの境界のスタイル
- カーソルの境界線の半径(角丸)
- スクロール速度・マウスホイール使用時の速度
- スクロールバーのズーム
- スクロールバーの背景色
- スクロールバーの非表示の方法
※ 詳しい指定方法と全てのオプションはGitHubをご覧ください。
注意点
IEとEdgeはもちろんchrome・Firefoxでも問題なく動作しました。
ですが、スマホ(iPhone8)でチェックしたときに「スワイプ・フリック」で軽いブレみたいなのが起きました。
普通に閲覧する分には問題ないのですが、細かい動作を必要とする場合は注意が必要です。
対応として、単純に条件分岐させてPCのみNiceScrollが実装するようにしました。
そもそもスマホのスクロールみたいな動きするので、個人的にこの方法で十分かなと。
まとめ
今回はIEとEdgeに起きる「スクロール時のガタつき」の修正の仕方を紹介しました。
ある要素を固定させたりパララックス効果を持たせたりする時には、position・background-attachmentプロパティにfixedを使う機会もあると思います。
その時の対応策の一つとして参考にしてみてください!
【別の記事】
Facebookページプラグインを画面幅が変わるたびに自動で再読み込みしてくれる方法
